Add mobile browser theme color to blogger (colorize address bar)
Adding color to browser address bars to blogger
Do you know how to add or set a color theme to browser address bar many bloggers have not using this opportunity yet?
Learn now,
When visitors reach your blog in browsers like chrome in mobile they maybe go back if your site not so attractive to get attract you can add color to your address bar see the way to add color to your address bar.
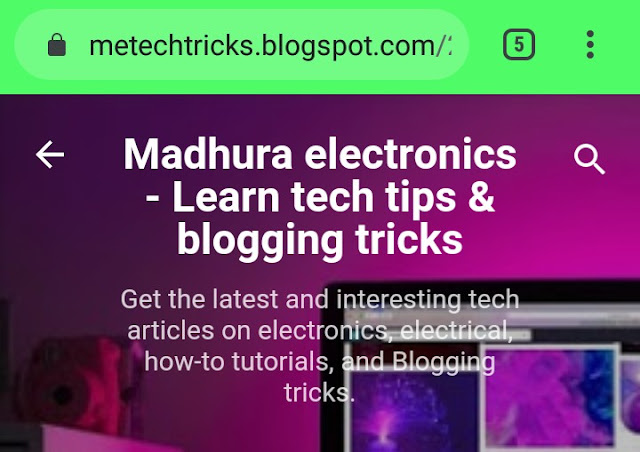
See the top bloggers have added it
See the top bloggers have added it
shoutmeloud.com
After seeing above top bloggers have added a theme to browser address bar learn now how to add it to your blogger.com Blogspot
Meta code to add
Step1
Now go to your blogger.com dashboard and click on theme option in then you can see the edit HTML button,
Click on it inside the template Html editor hit on keyboard ctrl+f now you open a search bar, then paste the <head> tag in that and click on enter you will find that code in yellow highlighted color after that add the below code given.
Now click on the save theme you will be applied and check your blog in moile you can view that the address bar has changed to green color.
To change the color as you wish, visit https://htmlcolorcodes.com
and you can find colors that can easily pick up by clicking on a color.
After you have to click on a color you get a new Hexa value copy that and place instead of #5FF274
example if you want to add black color the code looks like
#000000
That's all now your readers will impress by looking at the address bar.
Thanks for visiting share these useful words to bloggers








Comments
Post a Comment